
'Easy Screen Align' does what it's title suggests. It's a simple script for aligning elements to the screen.
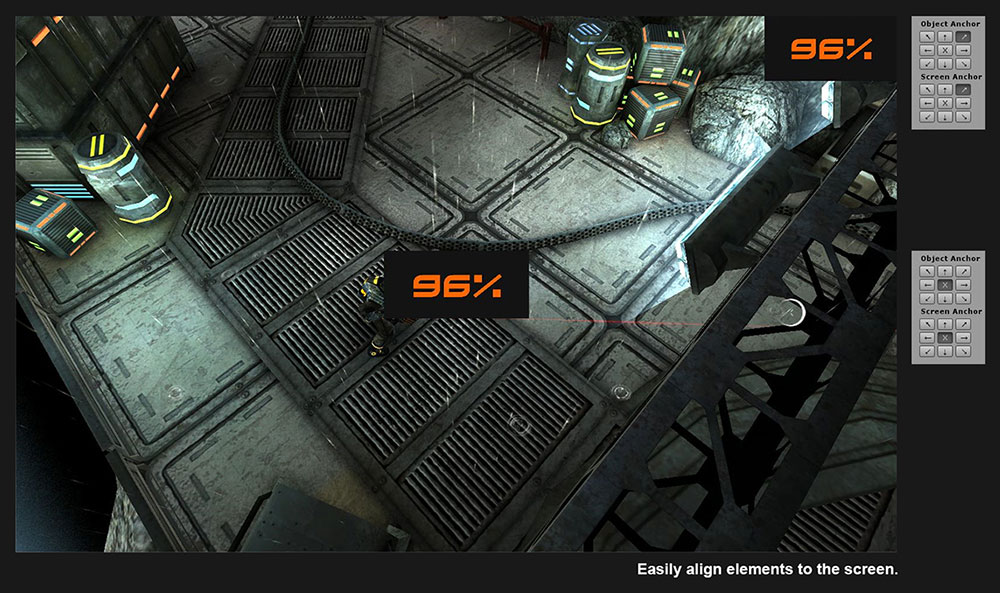
Align elements to the screen
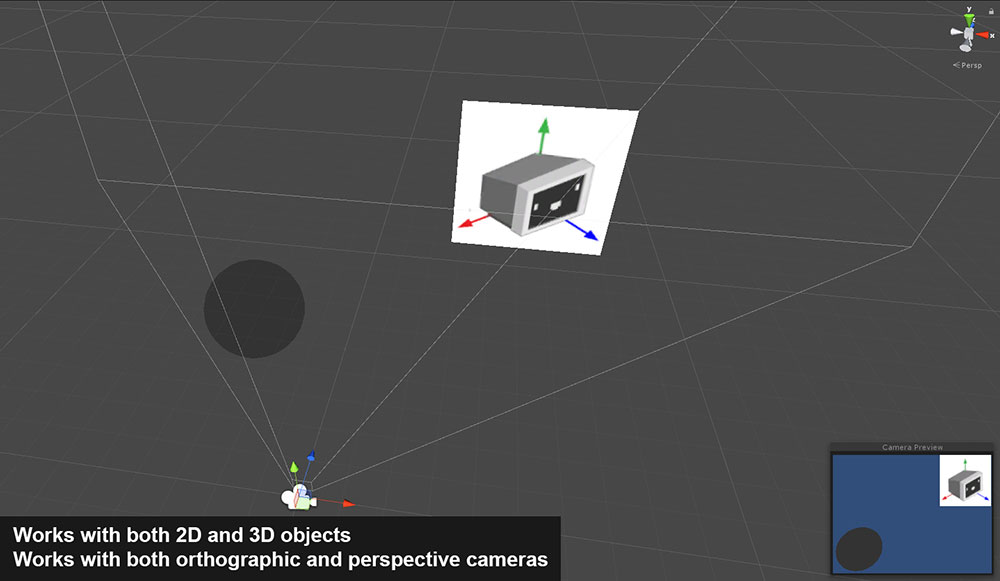
The script aligns both 2D and 3D objects to the screen, allowing your UI to be scalable easily. So you can get on with the exciting parts of your project!Public variables
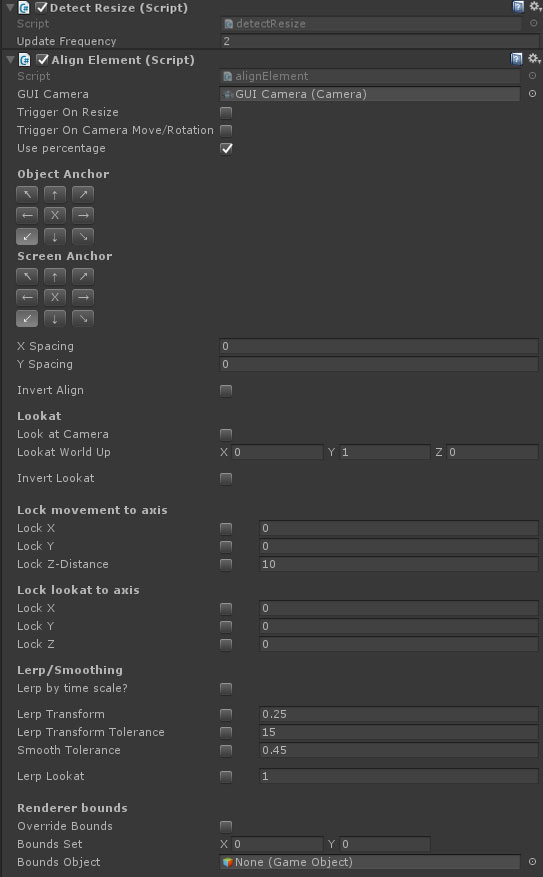
All relevant variables have been set to public, to allow you to set them via your own scripts.Anchor points
Sets the anchor point of your element relative to how it's rendered on screen. Enabling you, for example, to align the top-right of your object to the top-right of your screen.Detect screen resize
The detect resize script has been optimised via couroutines and made available to be used in your own scripts.Lerp motion
The script includes options to lerp the alignment of your element, for smoother motion.Triggers
Trigger the script on camera motion, screen resize or all the time.Lookat
Force the element to look at the camera or the screen normal ("face" the screen).Camera Modes
Works with both orthographic or perspective camera modes.